4/20発売のAmazon Web Services クラウドネイティブ・アプリケーション開発技法は、順調な出だしのようで一安心です。本を出すと気になるのが、Amazon上でのランキングです。全体ランキングで10,000位以内であれば技術書であればかなり売れている方です。そして、発売開始直後は1,000位以内でいてほしいです。そんなこともあって、わりとチョクチョク順位を確認しています。
Amazonのランキングはスマホのブラウザから表示されない
Amazon内順位の確認ですが、とある問題があります。スマホのブラウザの場合は、表示されないのです。これだけでは伝わらないと思うので、写真を見てください。
まずPCから見たAmazonのページです。

Amazon 売れ筋ランキングの他に、カテゴリごとの順位がでていますね。
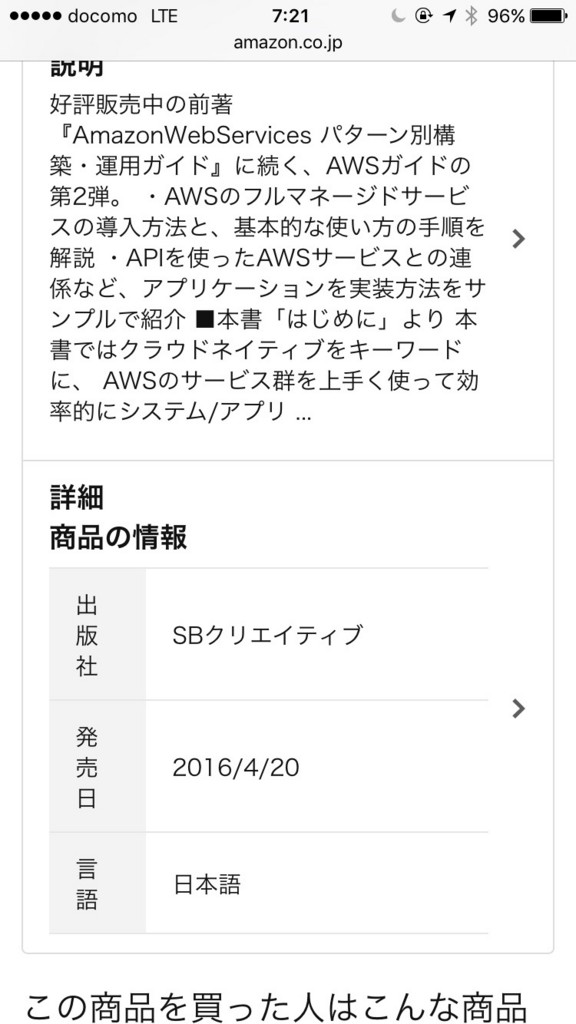
次にモバイルです。

さっぱり表示されません。
API Gateway + Lambdaで解決する
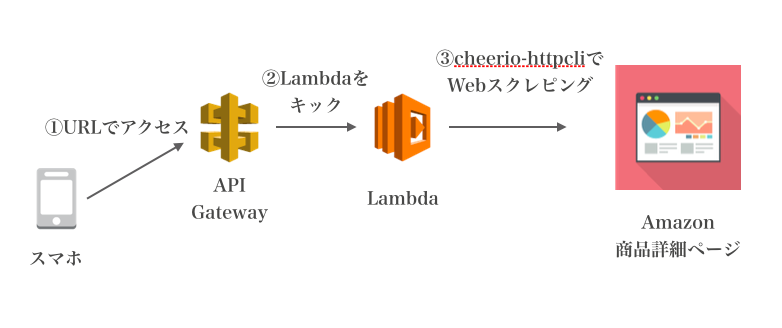
以前は、KimonoLabsというスクレイピングサービスで30分に一度順位を取得させていました。しかし、2016年2月に(私の中で)惜しまれつつもサービスが終了してしまいました。まぁなければ作れば良いやということで、API GatewayとLambdaを使ってAmazon上から特定の項目だけを取得するようにしました。構成としては、以下のとおりです。

LambdaからNode.jsのモジュールであるcheerio-httpcliを呼び出し、Amazonの商品詳細ページからランキングの部分だけを抜き出しています。順位は、HTML中の要素liのidがSalesRankに含まれています。かなり雑ですが、下記のようなコードで取得できます。
'use strict';
let client = require('cheerio-httpcli');
exports.handler = (event, context, callback) => {
client.fetch('http://www.amazon.co.jp/dp/4797386312/', { q: 'node.js' }, function (err, $, res) {
console.log(res.headers);
console.log($('title').text());
let list = '';
let rank = $("li[id=SalesRank]").text();
console.log(rank);
callback(null, rank);
});
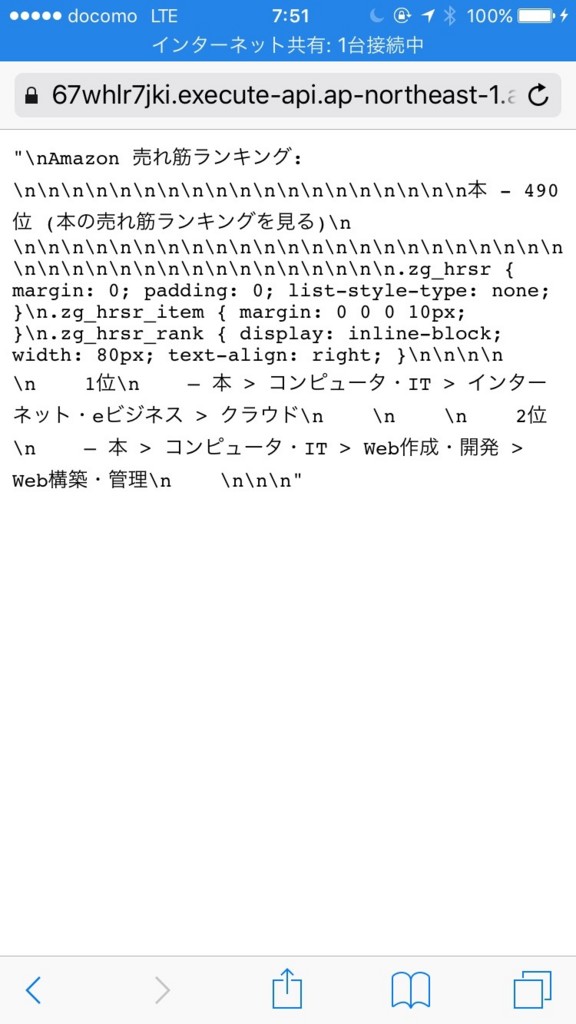
};取得結果は以下のとおりです。

余計な要素が多いですが、そこはスクレイピング後の整形でなおせます。これくらい雑なものであれば、慣れていればコードとあわせて15分もあれば作れれます。
感想というか本の宣伝
今回の本は、このような感じでAPI GatewayとLambda、それ以外にCognitoやDynamoDBといったものを中心に扱っています。ここで紹介した例は非常にシンプルですが、例えば高速に応答したい場合に、予め処理を定期的に動かすにはどうするかや。その結果を保存するにはといった具体的なことを書いています。どういう場合に、どのサービスを使えばよいのか実際のコードと共に実例集みたいな感じにもなっています。
クラウドネイティブ・アプリケーションというと御大層な感じがしますが、自分が欲しいものをサクッと作れるように、その考え方・作り方の説明書となっています。少しでも興味を持ってもらえればなぁと思います。本屋さんで見かけたら、ぜひ手にとってパラパラめくってください。ちなみにスクレイピングの話は、取り扱っていません。
See Also:
アプリケーションエンジニア向けのAWS本を書きました
Amazon Web Services クラウドネイティブ・アプリケーション開発技法の目次
Amazon Web Services クラウドネイティブ・アプリケーション開発技法のサンプルアプリケーションをGitHubで公開しました
エンジニアよ、越境しよう!!クラウド時代のエンジニア像
『Rubyによるクローラー開発技法』を書きました
『Amazon Web Services パターン別構築・運用ガイド』を書きました