前回のコーディングで、位置情報を取得することができました。続いて位置情報をDBに格納しましょう。DBに格納せずに直接サーバに送り続けるということも考えられますが、扱いやすさを考えて一旦DBにいれます。
iOSではSQLiteを使うことが出来ます。使い方としては、Apple標準のCoreDataを使う方法の他に、SQLiteをラップしてくれるライブラリであるFMDBを使う方法もあります。どちらも一長一短があるので、自分の好みで選択すれば良いと思います。今回は勉強の意味も兼ねてCoreDataで書きます。
CoreDataを使ったサンプルコードは色々ありますが、次の3つくらいが参考になりそうです。
CoreDataBooks
iPhoneCoreDataRecipes
Locations
CoreDataBooksは、UITableViewをメインに書籍の登録・削除・一覧表示をするシンプルなアプリです。解りやすいので一度読んでおくと良いと思います。iPhoneCoreDataRecipesは結構複雑で、TableViewを使う上でのチップスが色々含まれています。Locationsは前回説明したもので、今回はデータ構造等はこれを参考にします。
またMVCモデルで作る場合は、木下誠さんの"iOS開発におけるパターンによるオートマティズム"が超絶に参考になります。iPhoneアプリを作る人は一度は読んでおくべきでしょう。
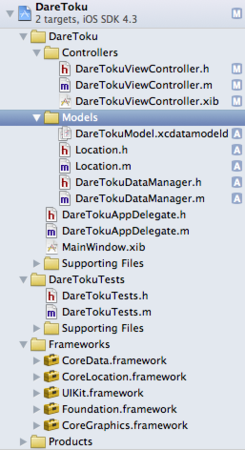
さて実際のコーディングです。今回はデータ操作はコントローラからではなく、モデルのマネージャークラスから行うようにします。まずフレームワークとして、CoreData.frameworkを追加します。次に2つのクラスを追加します。位置情報を定義するエンティティクラスであるLocationクラスを、NSManagedObjectのサブクラスとして作ります。CoreDataを扱うマネージャークラス。Modelsグループを追加して、その下に格納します。ついでにControllersグループを作って、前回作ったControllerもそちらに移動させます。またDataModelも追加しておきましょう。そうすると構成は次のようになります。

ソースは次のような感じです。
Location.h
#import <CoreData/CoreData.h>
@interface Location : NSManagedObject {
}
@property (nonatomic, retain) NSDate *creationDate;
@property (nonatomic, retain) NSNumber *latitude;
@property (nonatomic, retain) NSNumber *longitude;
@endLocation.m
#import "Location.h" @implementation Location @dynamic creationDate; @dynamic latitude; @dynamic longitude; @end
DareTokuDataManager.h
#import <CoreData/CoreData.h>
@class Location;
@interface DareTokuDataManager : NSObject {
NSManagedObjectContext* _managedObjectContext;
}
@property (nonatomic, readonly) NSManagedObjectContext* managedObjectContext;
@property (nonatomic, readonly) NSArray* sortedLocations;
- (Location *)insertNewLocation;
- (void)save;
// 初期化
+ (DareTokuDataManager*)sharedManager;
@endDareTokuDataManager.mについては、長いのでiOS開発におけるパターンによるオートマティズム片手にコーディングしてください。
そして前回作ったViewControllerに、DB保存機能を追加します。
//位置情報取得
- (void)locationManager:(CLLocationManager *)manager
didUpdateToLocation:(CLLocation *)newLocation
fromLocation:(CLLocation *)oldLocation {
NSLog(@"didUpdateToLocation");
Location *location;
location = _location;
CLLocationCoordinate2D coordinate = [newLocation coordinate];
self.latitude.text = [[NSNumber numberWithDouble:coordinate.latitude] stringValue];
self.longitude.text = [[NSNumber numberWithDouble:coordinate.longitude] stringValue];
if (!location) {
location = [[DareTokuDataManager sharedManager] insertNewLocation];
}
[location setLatitude:[NSNumber numberWithDouble:coordinate.latitude]];
[location setLongitude:[NSNumber numberWithDouble:coordinate.longitude]];
[location setCreationDate:[newLocation timestamp]];
[[DareTokuDataManager sharedManager] save];
}
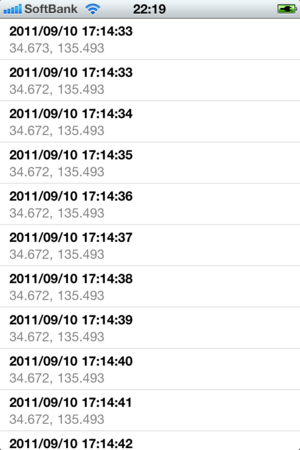
取得したデータの確認用に、一時的なテーブルビューを作りました。

またsqliteの実ファイルはDocumentsの部分に作られているので、info.plistで"Application supports iTunes file sharing"をYESにすれば、iTunesから扱えるようになります。
次回は取得したデータから地図で表示出来るようにしたいと思います。
enjoy!!
目次
iPhoneでカレログを作ろう その1 位置情報の取得
iPhoneでカレログを作ろう その2 DBへのデータ格納
iPhoneでカレログを作ろう その3 地図の表示
ビー・エヌ・エヌ新社
売り上げランキング: 45392
